QucsStudio を使用した AC解析の続きです。
前回の記事をご覧になっていない方は、ぜひそちらから読み進めてください。
動画はコチラ↓
⑥シミュレーションの実行
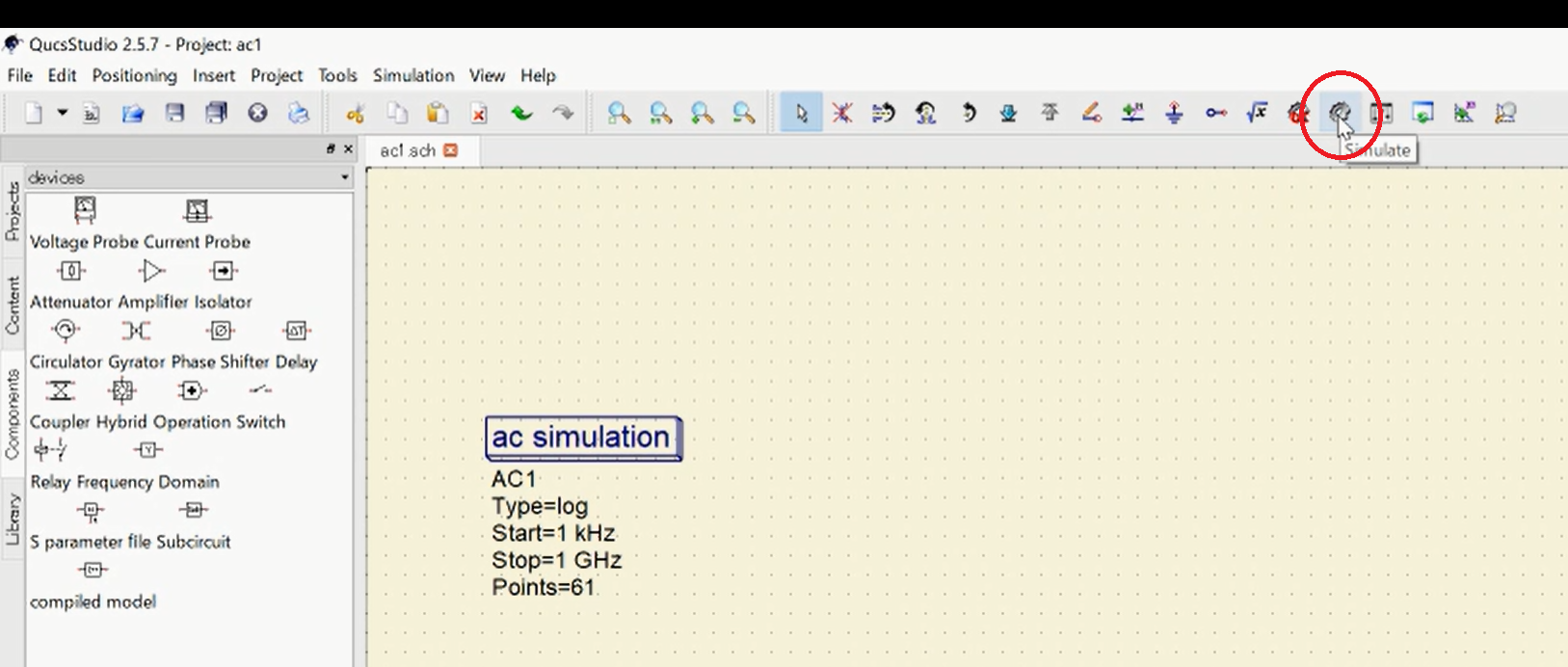
いよいよシミュレーションを実行していきます。
といっても、準備は既に完了しているので実行ボタンを押すだけです。(笑)

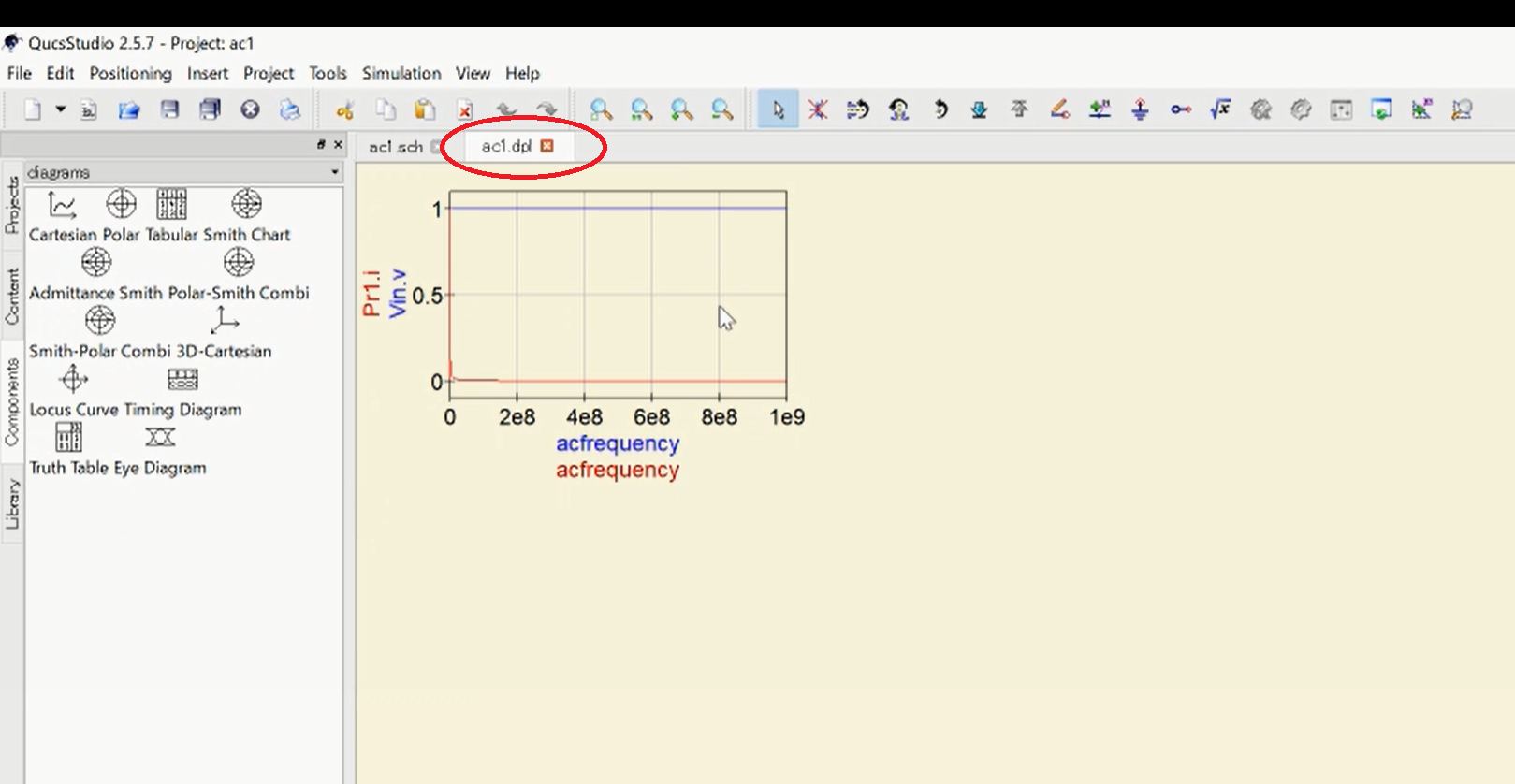
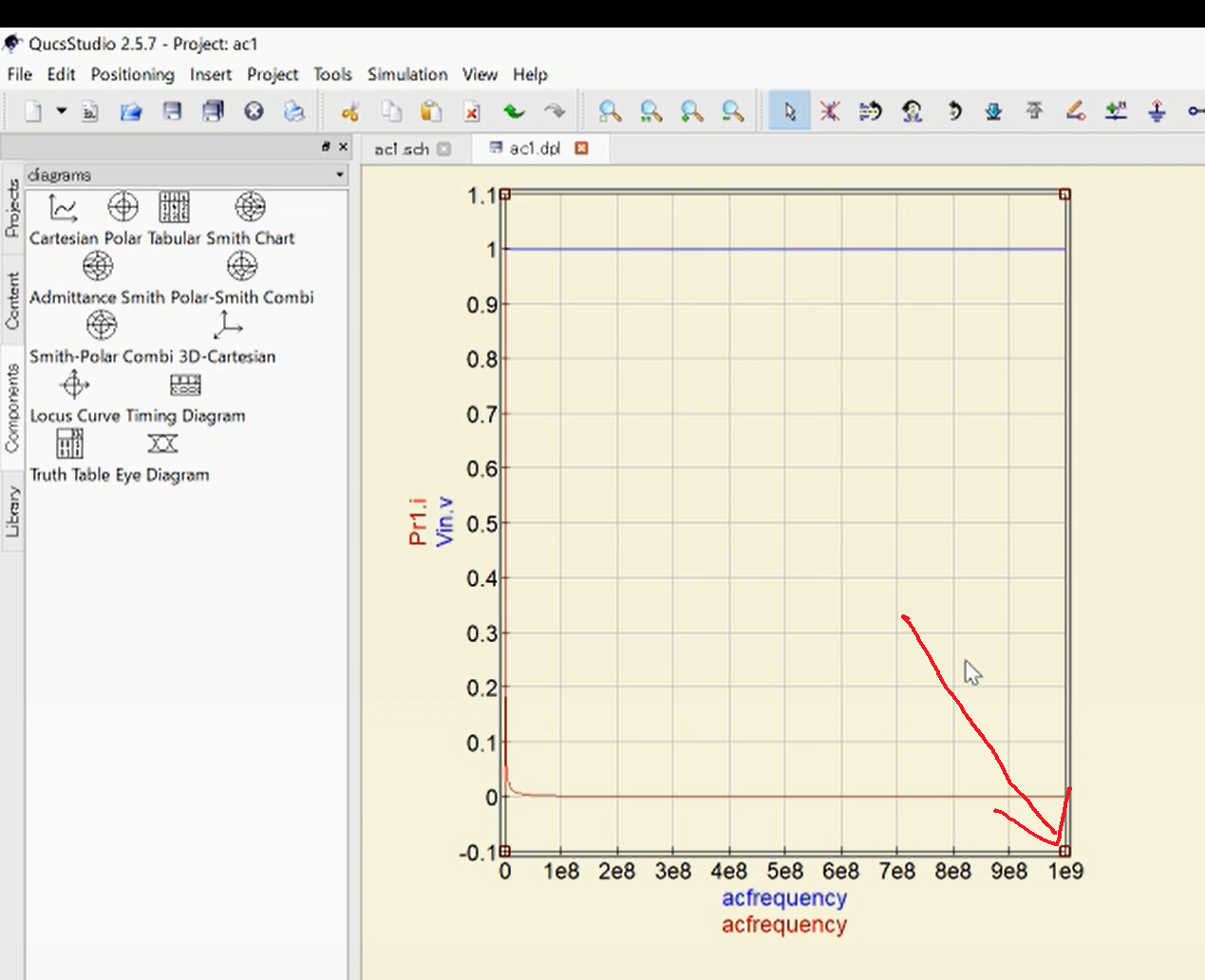
実行すると別タブが立ち上がります。

あらかじめグラフが作成されており、「Vin.v」と「Pr1.i」というデータが表示されています。
「Vin.v」は「Vin」とラベルを付けた箇所の電圧です。回路への入力電圧に相当します。
「Pr1.i」電流プローブで観測した電流値です。
とりあえずシミュレーションは完了です。あっという間でしたね。
⑦グラフの編集
ここでご紹介する作業はすべてが必要なわけではありませんが、作業を覚えるという意味で一度ドライしてみてください。
まずは、見やすいようにグラフを拡大してみましょう。

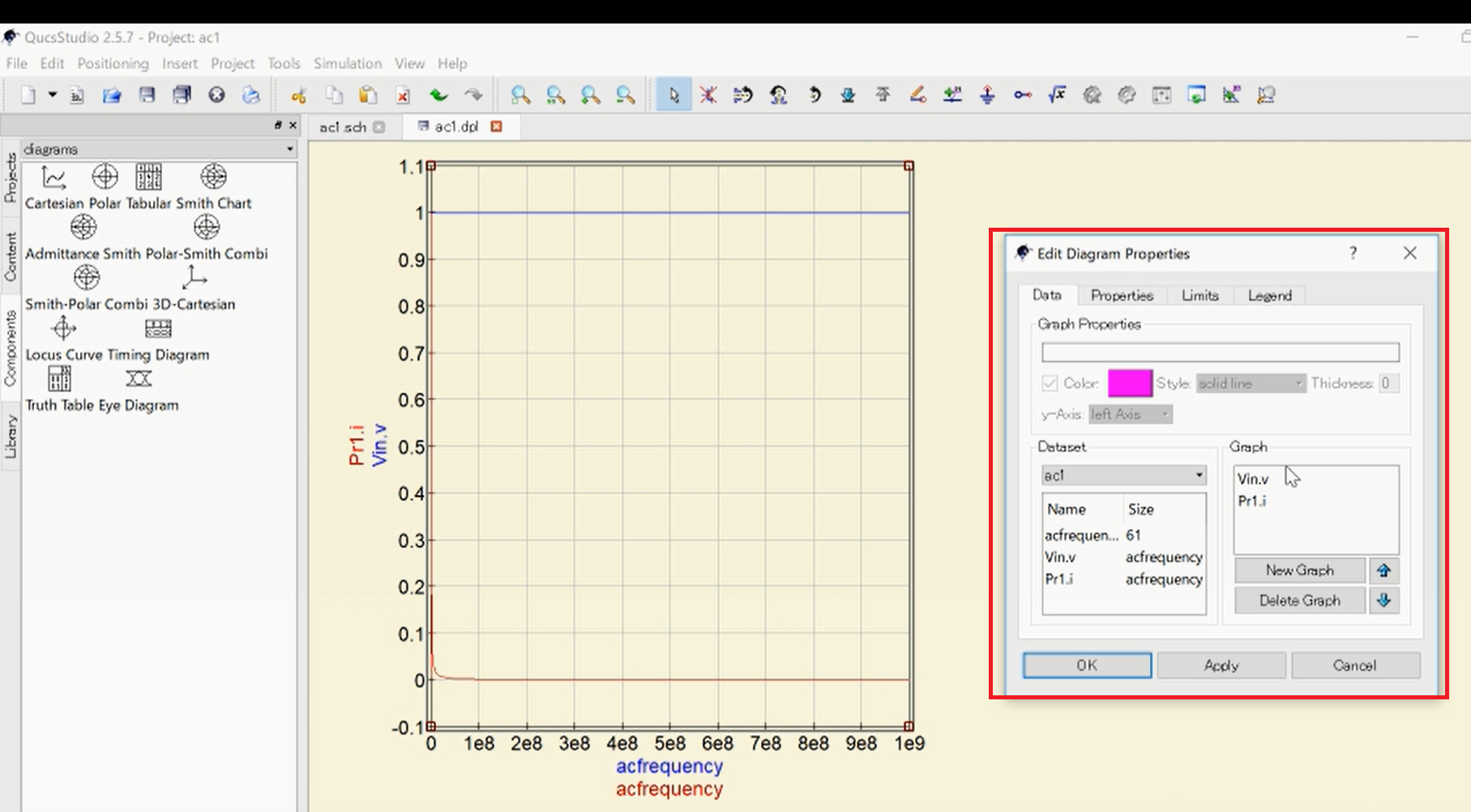
そして、グラフのどこでも構わないのでダブルクリックすると、編集用のウィンドウが立ち上がります。

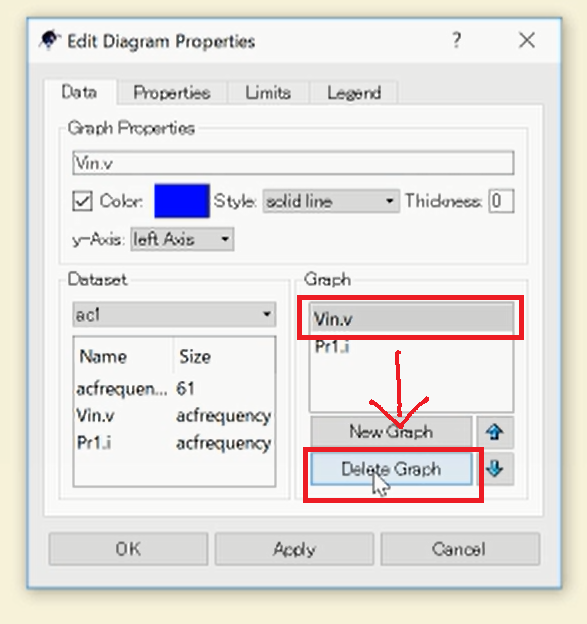
今回は「Vin」のデータは使用しないので、削除します。

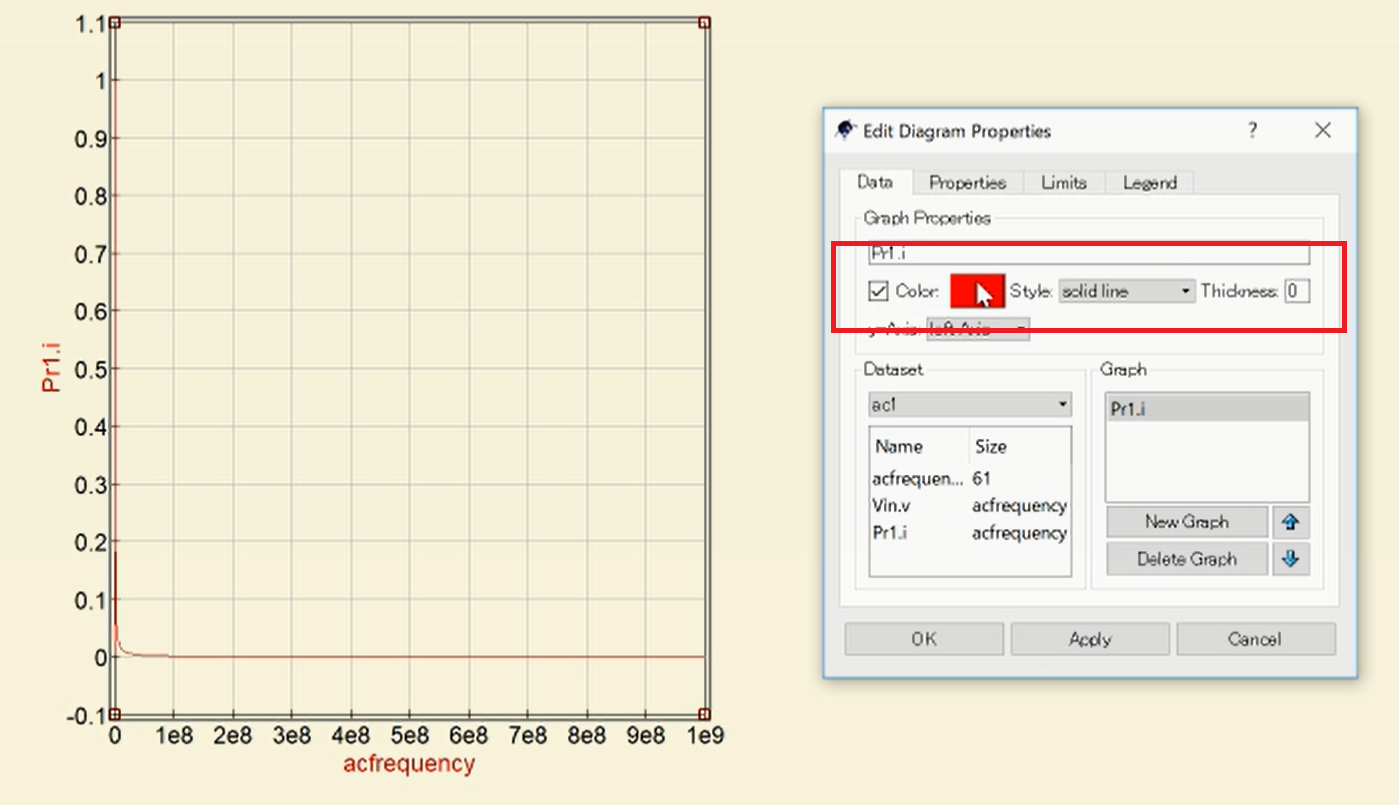
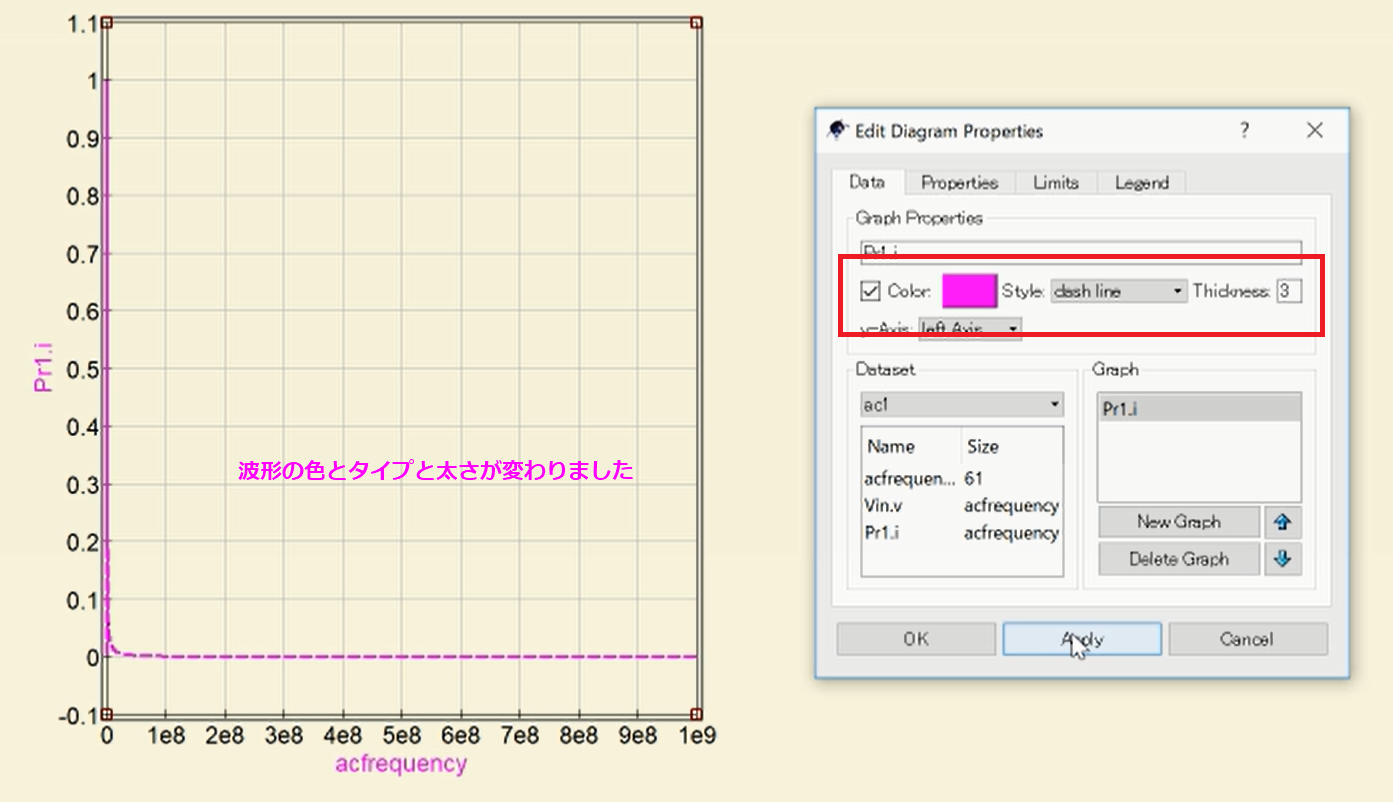
つぎに、「Pr1.i」の線を編集します。

色をピンク、スタイルを点線、太さを3に変更します。

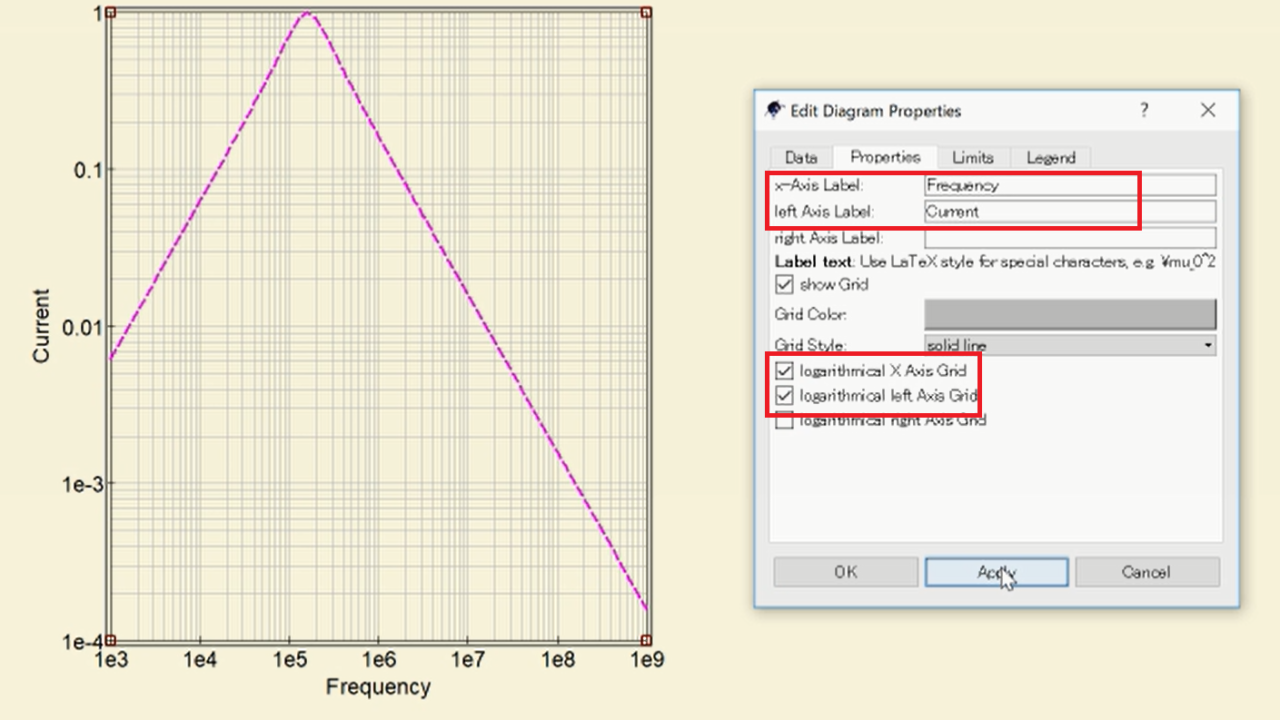
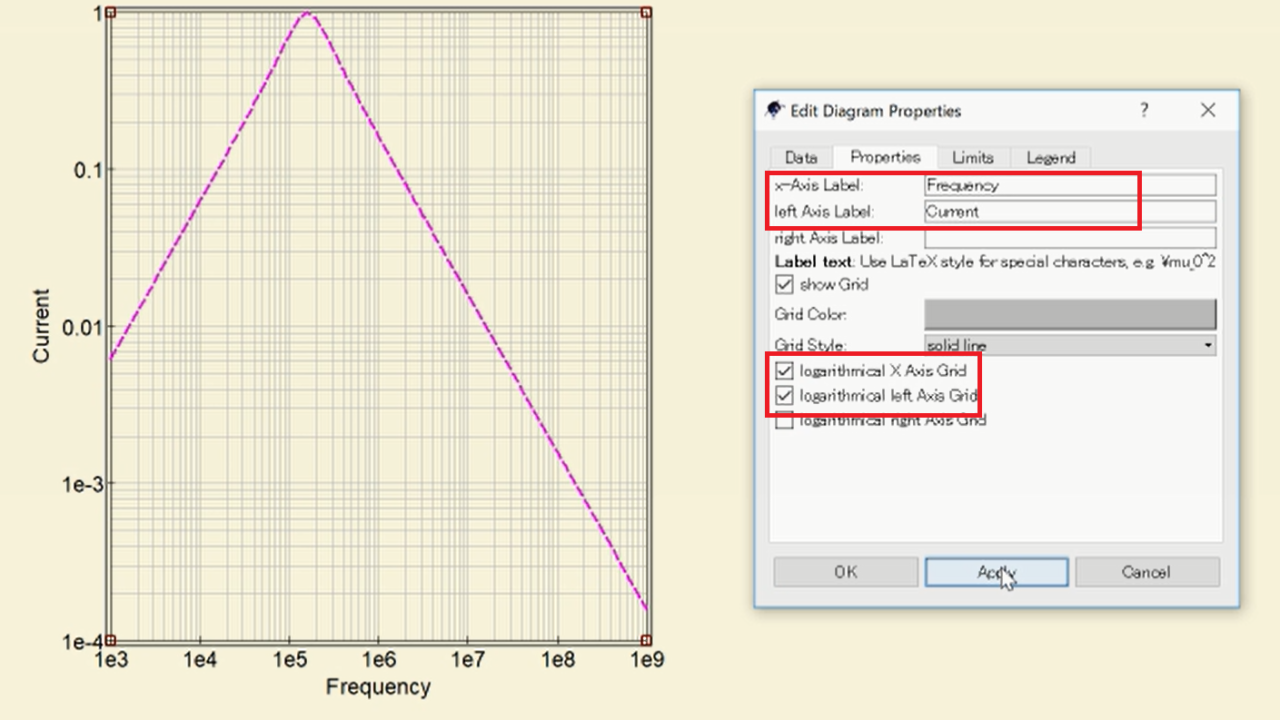
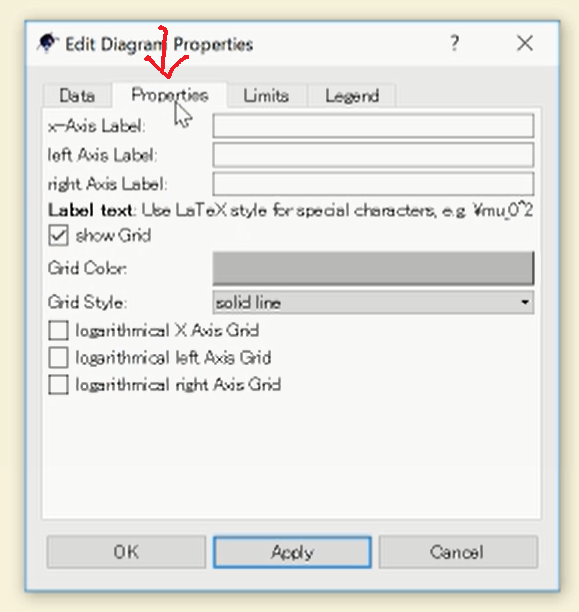
「Properties」に移動します。

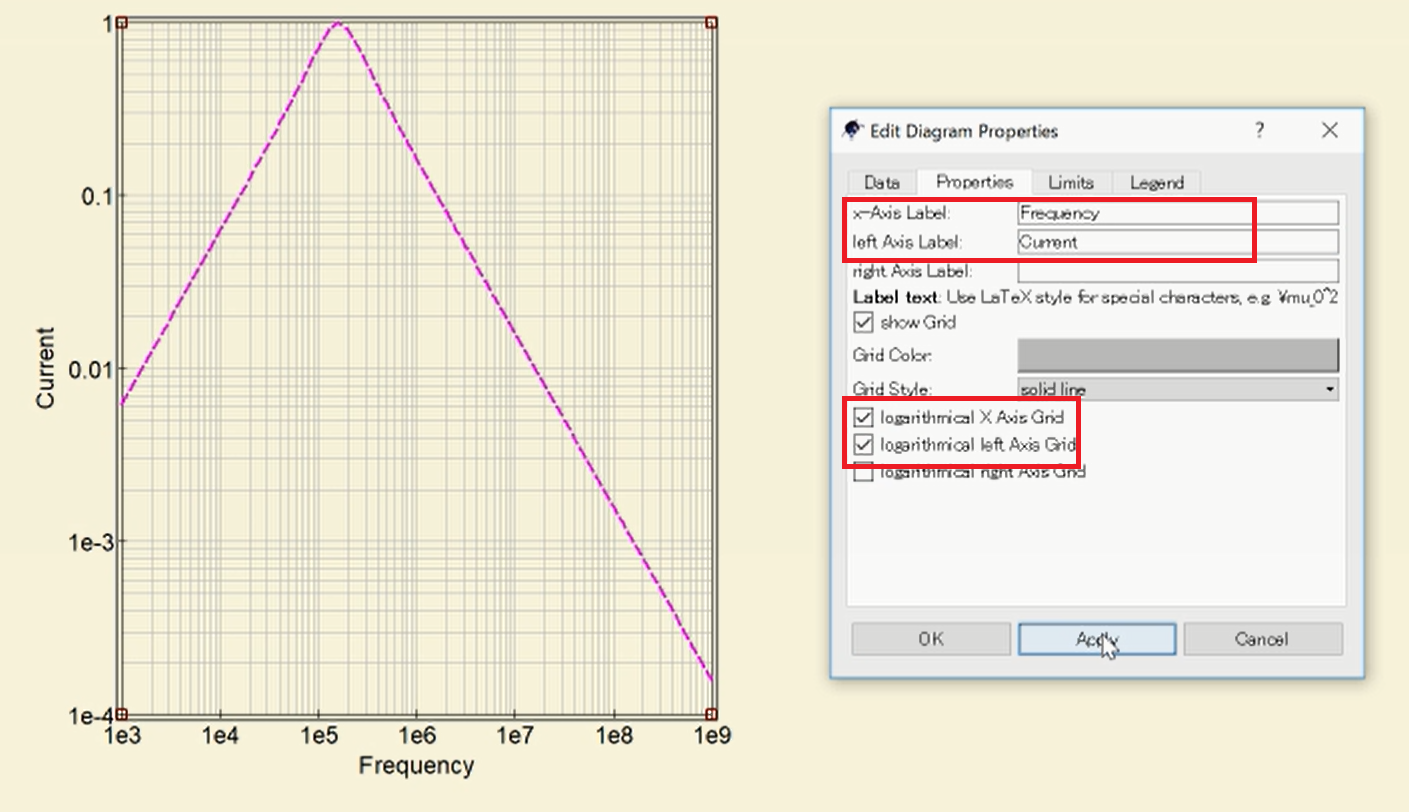
軸のラベルにそれぞれ「Frequency」、「Current」と入力し、さらに両対数のグラフにするために下のチェックボックスにチェックを入れます。

グラフの表示が変わっていることが確認できます。
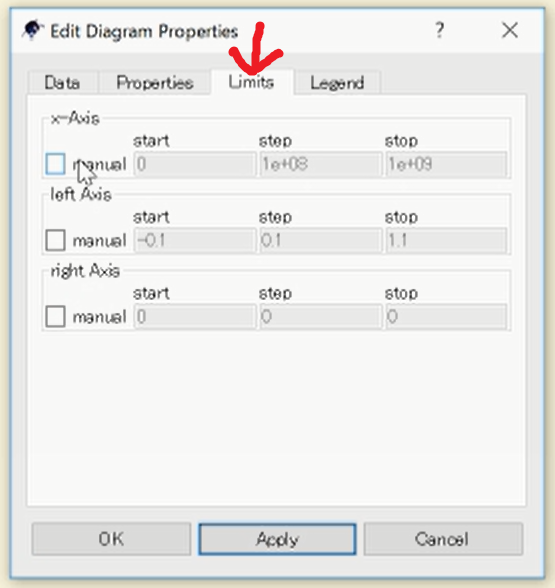
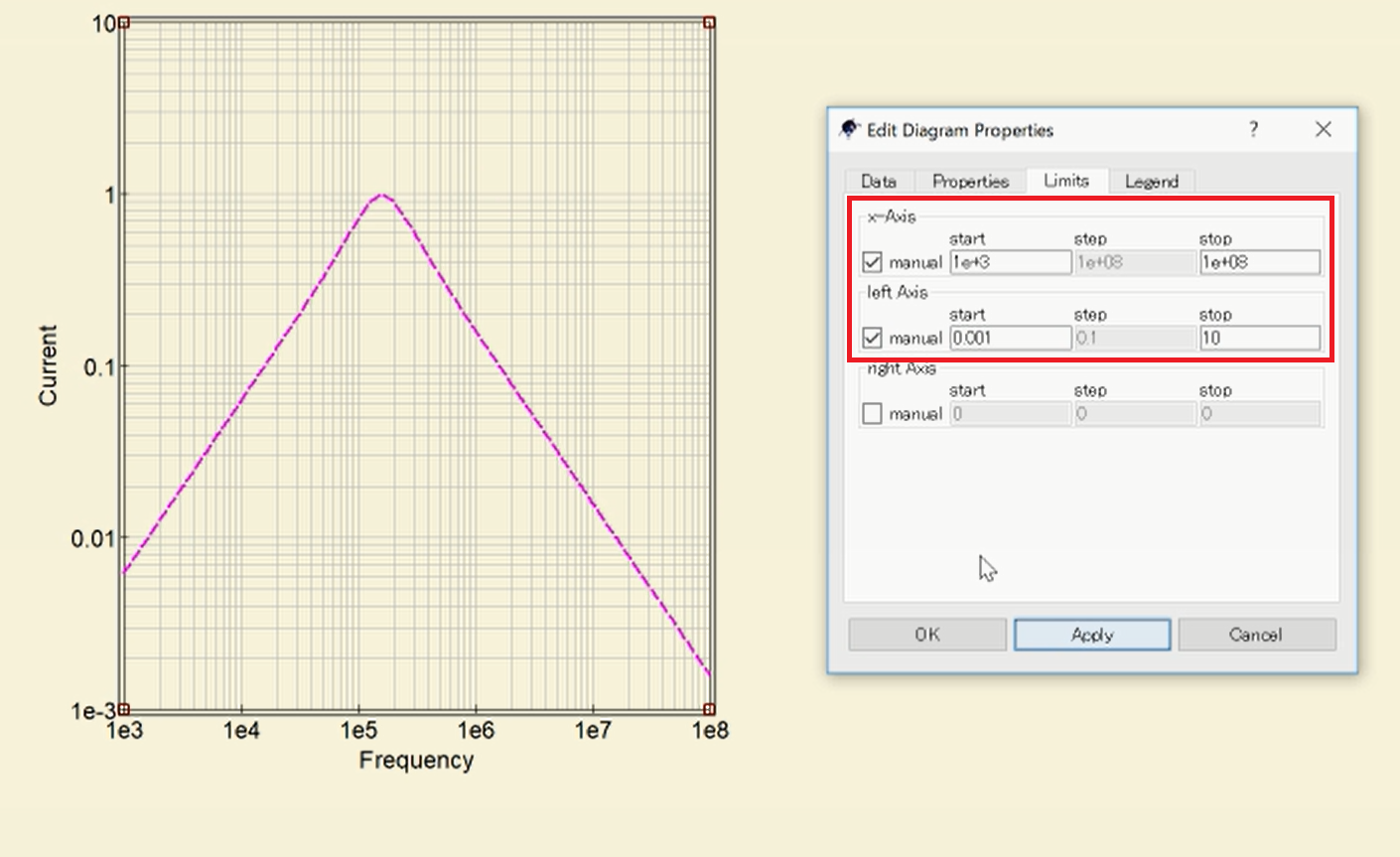
Limitsに移動すると、グラフ軸の範囲を編集できます。

チェックボックスにチェックを入れて、任意の数値を入力してみましょう。

グラフの範囲が変わりましたね。
確認出来たら、今回はチェックボックスのチェックを外して元の状態に戻しておきましょう。
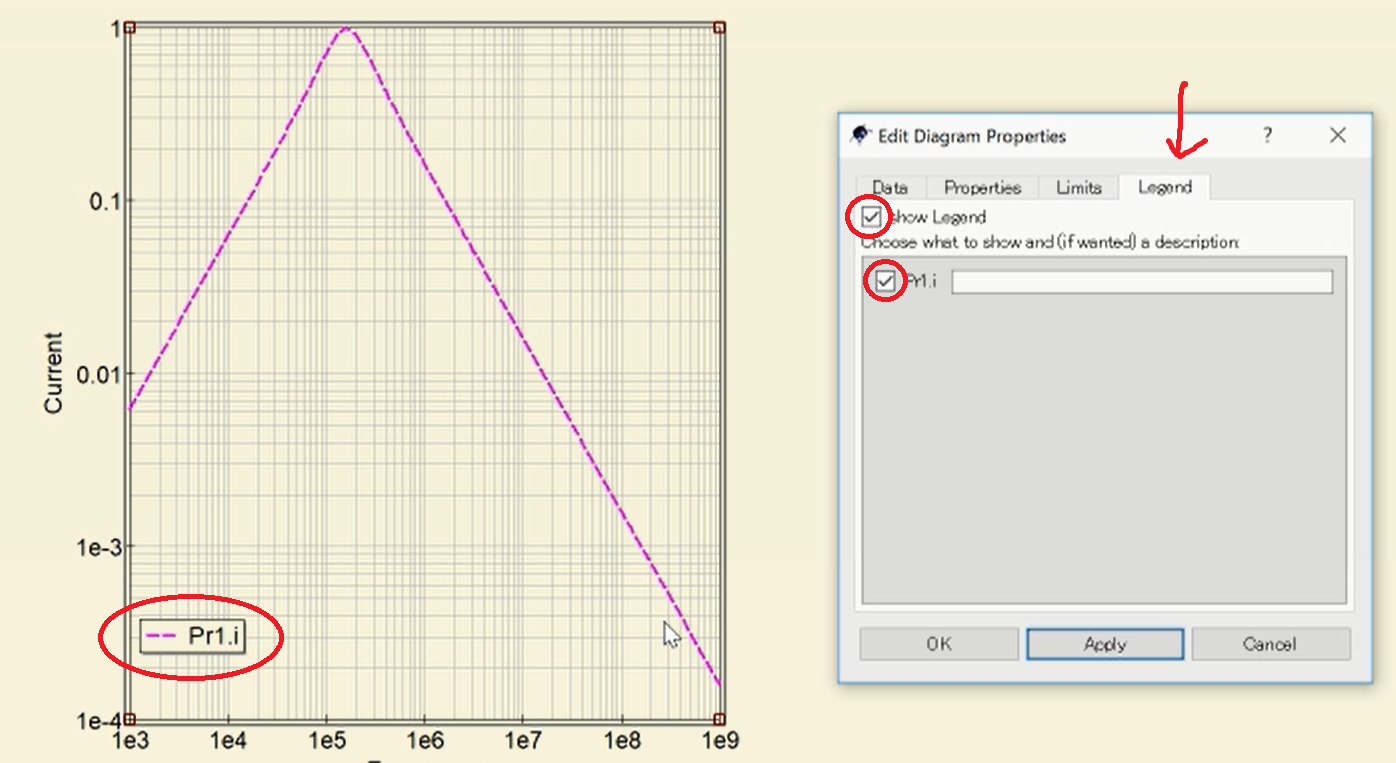
最後にグラフ中にレジェンドを表示させましょう。

お疲れさまでした。
これでグラフの編集は終了です。
おわりに
ほとんどグラフの編集方法のご紹介となりましたが、いかがでしたか?
iNarte 資格試験のテスト中はあまりグラフ編集をしないと思いますが、せっかく回路シミュレーターを使うなら覚えておいて損はないと思います。
次回からはRLC直列回路のシミュレーションデータを使用して、問題に回答していきます。
今回は以上です。
最後までお読みいただき、ありがとうございました。
続きの記事