名刺基板のつくり方(Kicad)

プリント基板で作った名刺って、オリジナリティがあってちょっと憧れがありませんか?
今回の記事では、簡単な「名刺基板」の作り方を紹介します。
ちなみに基板設計には「KiCad」を使用しますので、インストールしていない方は下記の記事を参照してください。

製作の流れ
名刺基板を作るにあたって、作業工程としては大きく4つに分かれます。
- 画像作成
- データ変換
- 基板設計
- 基板発注
今回製作する名刺基板は、レジストにマスクを掛けることで、銅箔が文字や図として見える方法を取ります。

この方法であれば、配線のデザインルールを気にせず設計できるため、特に基板に関する知識に不安がある方でも自由にデザインできます。
なおこの方法でも、マスクの精度によっては意図したとおりのデザインを表現できないこともあります。(筆者はQRコードでYouTubeチャンネルを表示させたかったのですが、読み取ることができませんでした)
そのため更にデザインの自由度を高めたい場合には、シルク層にデザインするのが良いかと思います。ただしシルクのみのデザインだと、名刺基板にする意味があまり無いので、そのあたりは組み合わせが重要になります。
ということで、それぞれの工程ごとに順を追って解説していきます。

画像作成
ここでは、デザインソフトを使用して名刺のデータを作成します。
ソフトウェア
画像編集が可能なソフトウェアであれば、どんなソフトでも問題ありません。ここでは代表的なソフトウェアを3つ紹介します。
Photoshop
画像編集で最もメジャーなソフトとしては「Photoshop」があります。

わたしは普段 YouTubeのサムネイル作成にPhotoshopを使用しているため、Photoshopを使って名刺データをデザインしました。ただしPhotoshopは有料のソフトウェアです。そのため今回の名刺基板においては、別のソフトウェアで問題ありません。
【補足】
Photoshopを含めた「Adobe」製品を導入したい方は『たのまな』から契約するのがおすすめです。
Adobe製品は年間ライセンス料がかなり高額ですが、たのまなでは半額程度の価格で契約することができるのでかなりお得です。(通信講座の受講という名目で、どなたにでも学生プランが適用されるようになっています。)

オンラインのトレーニング講座も付属しているため、はじめて「Photoshop」や「Illustrator」を使うという方でも安心して使用することができます。
GIMP
GIMPは、Photoshopと同じような機能が搭載されたフリーのソフトウェアです。

レイヤー、トーンカーブ、ヒストグラムといったプラグインなどに加え、モザイク編集や、アニメーション合成といったフィルタ機能も数多く備えているため、これ一つでほとんどの画像編集を行うことができます。
ただし、多機能性を外部プラグインやスクリプトなどに頼っているため、ソフトの起動に時間がかかるのが難点です。とはいえ無料で使用できるため、Photoshopを持っていない方はインストールしておいて損はないかと思います。
ペイント
Windowsに標準搭載されている「ペイント」でも問題ありません。

とはいえ、ペイントはレイヤー設定ができないため、複雑なデザインを表現することは難しいです。ただし今回の名刺基板においては、比較的シンプルなデザインのものが多いはずなので、そこまで問題にならないかもしれません。
画像サイズ
画像編集ソフトを起動したら、はじめに画像サイズを設定します。名刺のサイズは「91×55mm」となっているので、画像データもこのサイズに合わせます。

解像度に関しては、一般的な印刷データに用いられる「350dpi」で問題ありません。
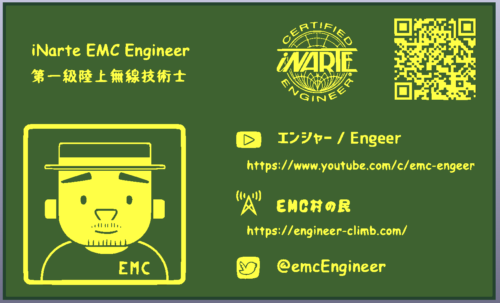
デザイン
名刺基板は両面基板となっているため、表面と裏面のそれぞれのデザインを作ります。

なお裏面に文字を印刷する場合は、文字を反転させる必要があります。

ここでYouTubeやTwitterのアイコンがカラーになっていますが、可能であればモノクロのデータとしておく方が良いです。(これが後に失敗の原因の一つに)
デザインデータが完成したら「ビットマップ形式」で画像データを出力します。(拡張子が「bmp」の形式)

データ変換
名刺データが完成したので、KiCadの「Bitmap2component」を使用して、プリント基板用のデータに変換します。
Bitmap2component
「Bitmap2component」はKiCadに標準で搭載されているツールで、ビットマップのデータを基板レイアウトのデータに変換することができます。
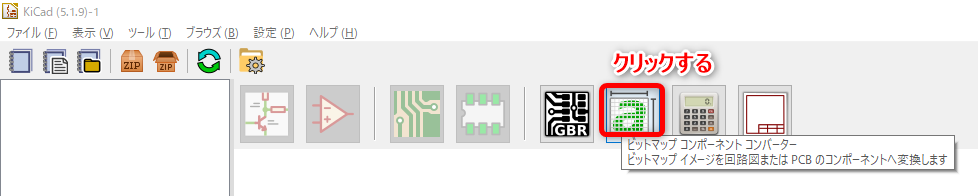
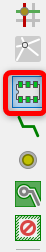
KiCadを起動して、「a」のアイコンをクリックします。

すると「Bitmap2component」が起動します。

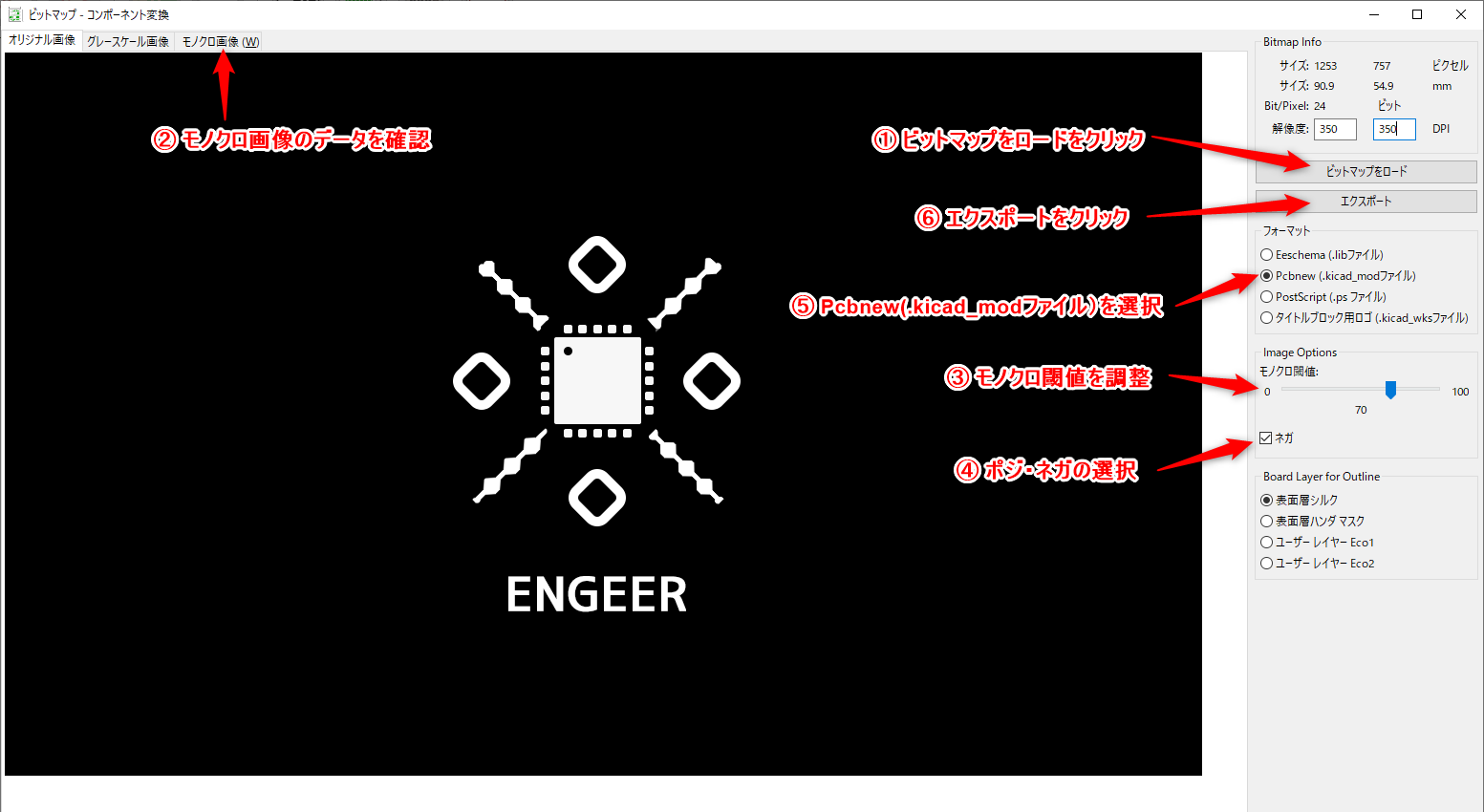
このあとは上図の手順に沿って進めていきます。
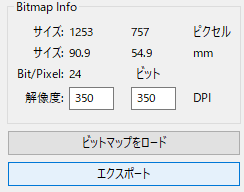
① ビットマップデータを読み込み
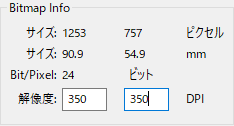
まずデザインした表面のデータをロードします。このとき「Bitmap Info」のサイズがおおよそ「91×55mm」となっていることを確認してください。

② モノクロ画像のデータ確認
デザインしたデータがカラーの場合は、モノクロ画像をクリックして、モノクロになった時の表示状態を確認します。

今回のデータは元からモノクロなので大きな変化はありません。
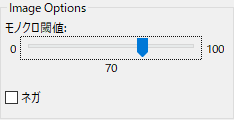
③ モノクロの閾値調整
閾値のスライダーを調整することで、白と黒の境界を設定することが可能です。カラーの画像を使用している場合は、閾値の設定はかなり重要です。

④ ポジ・ネガの選択
ネガのチェックボックスにチェックを入れると、白と黒が反転します。

今回の製作方法では、黒い箇所が銅箔、白い箇所がレジストとなるため、好みに応じて「ポジ」と「ネガ」を選択してください。
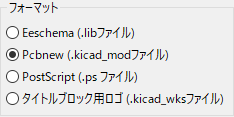
⑤ フォーマット選択
データ出力のフォーマットは「kicad_mod」という拡張子を選択します。

⑥ データ出力
画像の設定が完了したら「エクスポート」をクリックしてデータを出力します。

これで表面のデータ出力が完了です。裏面も同様の手順で、Kicad用のデータに変換します。

レイヤーデータ修正
先ほど出力したデータはその割り当てが「表面層シルク」となっています。
しかし今回は、マスク層にデータを割り当てるため、先ほど出力した「kicad_mod形式」のデータの中身を修正します。
データを開く
「kicad_mod形式」のデータをテキストエディタで開きます。(テキストエディタは何でも結構ですが、文字の置換機能を搭載しているソフトが良いかと思います)

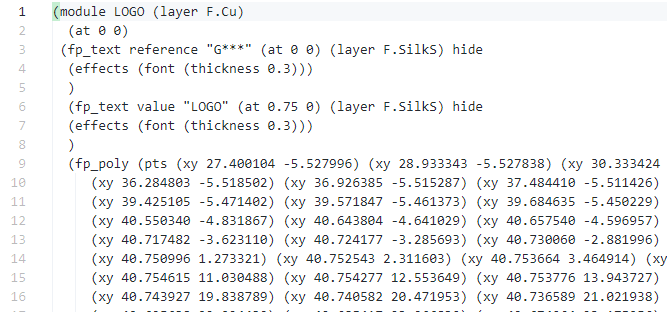
するとズラッと文字列が羅列されていることがわかります。
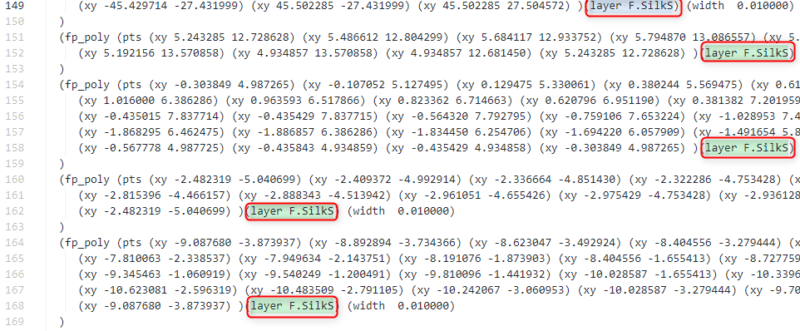
そして9行目以降の「fp_poly」の文において、カッコを閉じる前に(layer F.SilkS)と記述されています。

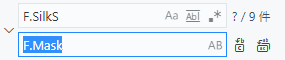
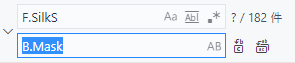
この(layer F.SilkS)という文字列を書き換えます。
表面のデータの場合は(layer F.Mask)、裏面のデータの場合は(layer B.Mask)としてください。
デザインによっては書き換え箇所が非常に多くなるため、テキストエディタの置換機能を利用すると便利です。


ただし一括置換すると、3行目と5行目の(layer F.Mask)も書き換わってしまうため注意してください。書き換えが完了したら、レイヤーデータの修正は完了です。

基板設計
ではいよいよ基板設計に入ります。ただ設計と言っても、基板サイズを設定して、画像データを読み込むだけなので作業としては非常に簡単です。
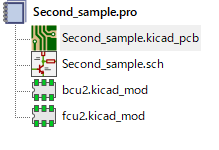
まずは適当な名前でプロジェクトを作成します。
このときプロジェクトフォルダに先ほどの「kicad_mod」のファイルを入れると、プロジェクトツリーに表示されます。

基板サイズの設定
ツールバーから「Pcbnew」を起動します。

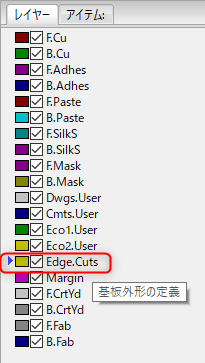
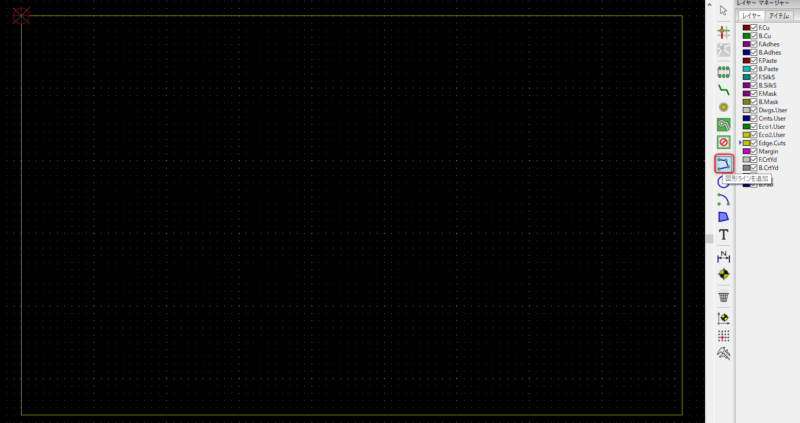
Pcbnewが起動したら、レイヤーから「Edge.Cuts」を選択します。

これで基板の外形図が描画できるようになります。ここから「図形ラインを追加」をクリックして「55mm✕91mm」の長方形を作ります。

このときグリッドサイズを「グリッド:1.0000mm(39.37 mils)」としておくと、線が引きやすいです。
データ取り込み
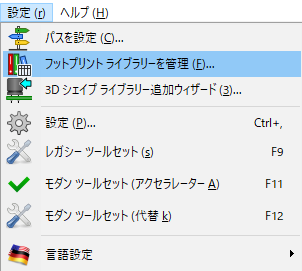
つづいて「Kicad_mod」のデータを取り込みます。メニューバーの「設定」から「フットプリント ライブラリーを管理」をクリックします。

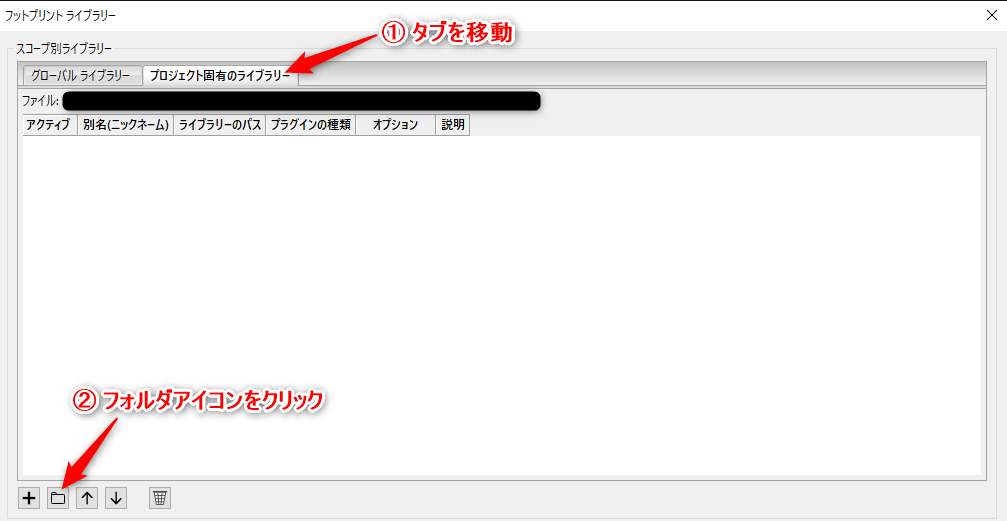
タブに移動し、フォルダのアイコンをクリックして「Kicad_mod」のデータが保存されているフォルダを選択します。

設定が完了したら「OK」をクリックします。
次に右側の「フットプリントを追加」のアイコンを選択し、レイアウト編集画面上でクリックします。

するとライブラリの読み込みが行われます。

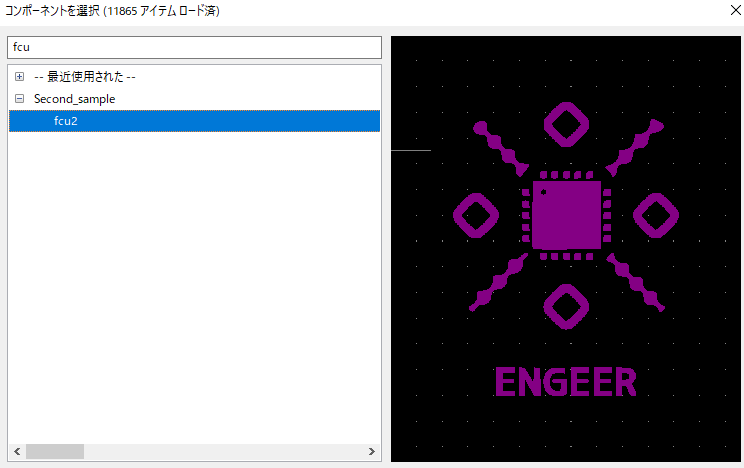
しばらくするとコンポーネントの選択画面が起動するので、テキスト検索欄に「kicad_mod」のファイル名を入力します。

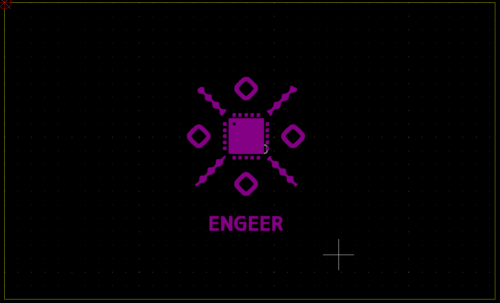
指定したファイルを選択したら「OK」をクリックして、基板外形に合わせて配置します。

同じ要領で裏面のレイアウトも追加します。

ベタGND配置
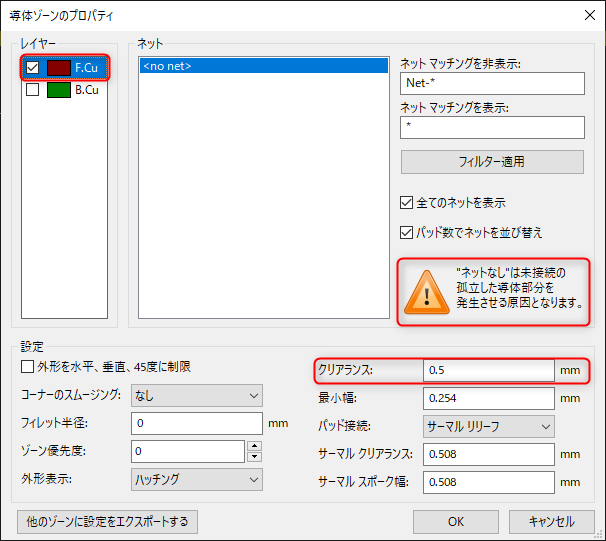
あとは表面と裏面にベタGNDを配置します。ツールバーの「塗り潰しゾーンを追加」を選択し、ベタGNDの始点となる箇所でクリックします。

導体ゾーンのプロパティが起動するので、とりあえず「F.cu」を選択し、クリアランスは「0.5mm」に設定します。なおこのときに「ネット接続なし」と注意表示が出ていますが、今回は名刺基板なので無視して大丈夫です。

あとは基板外形に合わせて、ベタGNDを配置します。

裏面も同様の手順で、ベタGNDを配置します。

これで設計作業は完了です。
仕上がりがどのような感じになるのかは、メニューバーの「表示」の「3Dビュワー」から確認できます。


結構いい感じに仕上がりましたね。みなさんもいい感じに仕上がっていますか?
基板発注
基板製造にあたっては、中国の基板メーカーを使用すると安価に製作できます。
ガーバーデータ出力
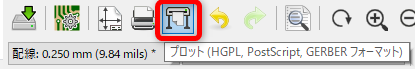
基板を発注するためには「ガーバーデータ」が必要となります。ガーバーデータは、ツールバーの「プロット」のアイコンから出力できます。

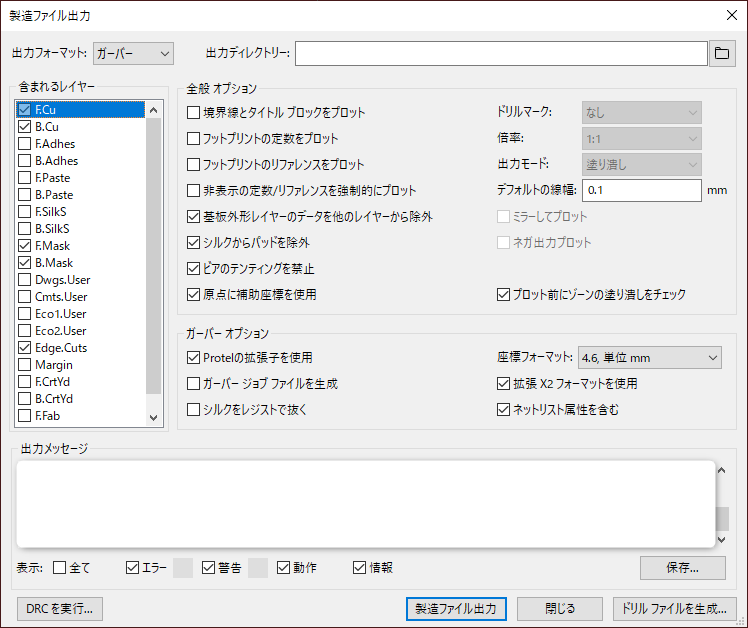
今回の基板においては「F.Cu」「B.Cu」「F.Mask」「B.Mask」「Edge.Cuts」の5つのレイヤー情報が必要となるため、それぞれチェックを入れます。

ここではガーバーオプションは「Protelの拡張子を使用」を選択し、座標フォーマットの単位は「mm」としています。
条件が設定できれば「製造ファイル出力」をクリックします。するとプロジェクトフォルダ内にガーバーファイルが作成されます。
ガーバーデータ確認
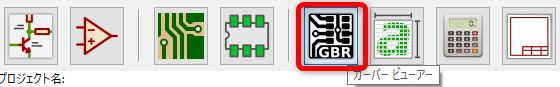
ガーバーデータが正しく生成されたかは「GerbView」で確認することができます。

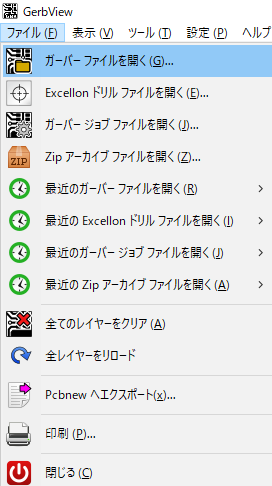
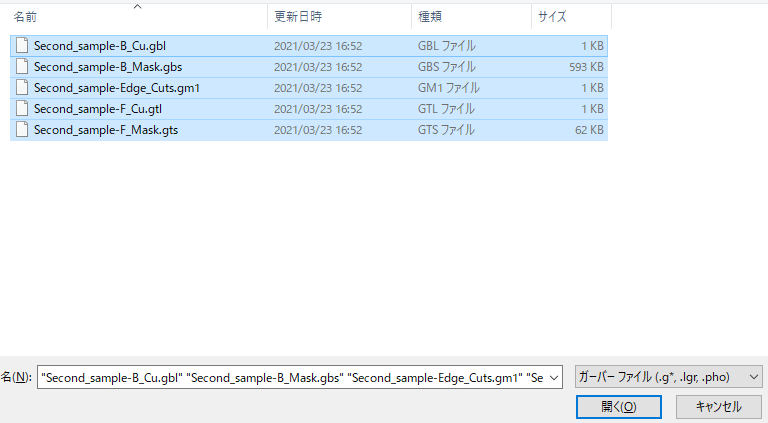
「GerbView」が起動したら、メニューバーの「ファイル」から「ガーバーファイルを開く」をクリックします。

先ほど出力された5つのファイルを選択して、開くをクリックします。

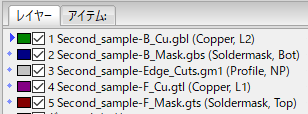
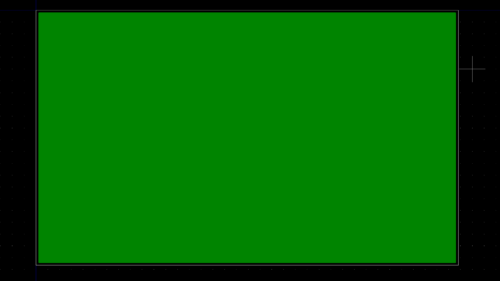
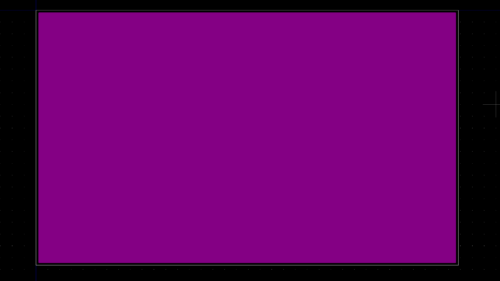
すると5つのレイヤー情報が表示されるため、チェックの有無によってレイヤーごとのレイアウトを確認することができます。






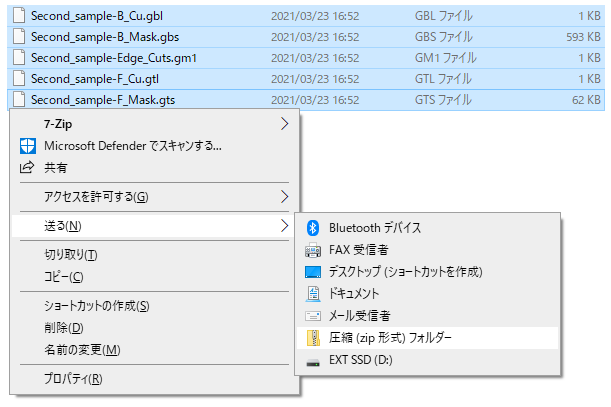
ガーバーデータが問題なく表示できていれば、5つのガーバーデータをまとめて「Zipファイル」に圧縮します。

これで発注のためのデータ準備は完了です。
業者選定
基板の製造先としては「FUSION PCB」「Elecrow」「Pcbgogo」あたりが有名だと思います。各メーカーとも概ね同じようなサービスを提供していますが、製造条件によって価格が異なることもあります。
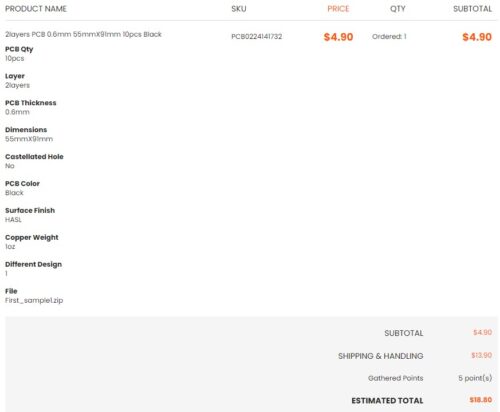
そのため今回は試作品ということで、3社を以下の条件で比較しました。
- レジストの色:黒
- 板厚:1mm以下
- 仕上げ:有鉛ハンダ
- 枚数:10枚

「FUSION PCB」と「Elecrow」はほとんど同じ価格なのですが、最安値ということで「Elecrow」で発注することにしました。(これが失敗だったかも)
1枚あたり約200円です。

あとは到着まで楽しみに待ちましょう。
おわりに
発注してから2週間程度で基板が到着しました。


実物の感想としては・・・
- 全体的なレイアウトはいい感じ ○
- YouTubeとTwitterのロゴが潰れている(モノクロ閾値の問題)☓
- 文字が一部潰れている(文字サイズをもう少し大きく)☓
- エッジ部にバリやクズが付着している ☓
- 基板表面に傷がある ☓
- 一部レジスト剥がれがある ☓
ということで、全体としてみると「☓」が多い結果になってしまいました。
改良に向けて
「☓」の1つ目と2つ目は、デザインの変更でなんとかなりそうなので、次の試作で改良できそうです。
残りの「☓」は製造業者や配送業者に問題がある可能性が高いです。とりわけ傷に関しては、人に配るものなので、目立ったものが多いとダメですね。今回はお試しに「Elecrow」を使ってみましたが、次回は別の業者を検討した方が良さそうです。
とはいえ、名刺基板そのものは特別感があって個人的にはかなり気に入っているので、もう少しデザインが確立したら、マットな質感の高級感ある名刺基板を作成してみたいと思います。
参考資料
名刺基板の作成にあたっては「きゅうり畑無人販売所」さんの「KiCadを用いたプリント基板名刺設計法」を参考にさせていただきました。
 こちらは「BOOTH」のアカウントさえあれば、無料でダウンロードできるようになっているので、気になる方はチェックしてみてください。
こちらは「BOOTH」のアカウントさえあれば、無料でダウンロードできるようになっているので、気になる方はチェックしてみてください。
https://booth.pm/ja/items/1968055
今回は以上です。
最後まで読んでいただき、ありがとうございました。